Modifikasi MVC pada codeigniter, untuk mempermudah dalam membangun aplikasi berbasis web. Pada video ini dijelasakan cara melakukan modifikasi pada controller dan model untuk membuat fungsi yang bisa digunakan secara berulang-ulang, melakukan pewarisan fungsi pada controller di bawahnya(Child), untuk detailnya lihat divideo dan karena video terlalu panjang saya bagi kedalam beberapa part agar lebih pendak dan mudah dipahami.
Read more
Senin, 01 Oktober 2018
Rabu, 19 September 2018
Install PostgreSQL di XAMPP
Pada postingan kali ini saya akan membagikan tutorial bagaimana melakukan instalasi postgresql pada xampp kita, pada video dibawah dijelaskan file-file yang kita butuhkan apa saja dan file apa yang kita edit agar postgree bisa berjalan pada xampp kita. lebih detailnya silahkan menonton video dibawah ini.
Jika teman-teman memiliki pertanyaaan silahkan ditanyakan kepada saya, saya dapat dihubungi melalui email di haryanto.duwi@gmail.com.
Read more
Jika teman-teman memiliki pertanyaaan silahkan ditanyakan kepada saya, saya dapat dihubungi melalui email di haryanto.duwi@gmail.com.
Senin, 27 Agustus 2018
Implementasi Template AdminLTE di Codeigniter Kita
Pada kesempatan kali ini saya akan membagikan tips mudah cara men-integrasikan template AdminLTE ke web atau aplikasi berbasis web kita. Ternyata caranya sangat mudah kita tinggal menklik kanan pada halaman template tersebut kemudian pilih menu "View Page Source" kemudian kita copy kode htmlnya tersu kita paste di halaman web kita, sangat mudah bukan. Langkah-langkah detailnya bisa dilihat di video bawah.
Jika ada pertanyaan silahkan tulis di kolom komentar, jika video saya membantu dan bermanfaat silahkan share dan subscibe chanel saya. Terimakasih
Read more
Jika ada pertanyaan silahkan tulis di kolom komentar, jika video saya membantu dan bermanfaat silahkan share dan subscibe chanel saya. Terimakasih
Kamis, 05 Januari 2017
Dinamis Base URL Codeigniter
Pada awal membuat program menggunakan framework Codeigniter, kita akan mensetting base url yang akan digunakan, agar aplikasi yang kita buat dapat diakses. Base URL ini digunakan untuk link tetap mengakses resource dan link-link page.Konfiguarsi base_url terdapat pada file config.php didalam folder config, berikut konfigurasi dasarnya
Read more
$config['base_url'] ='http://www.domainanda.com'
$config['base_url'] ='http://localhost/namaaplikasi'
$http = 'http' . ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == 'on') ? 's' : '') . '://';
$newurl = str_replace("index.php","", $_SERVER['SCRIPT_NAME']);
$config['base_url'] = "$http" . $_SERVER['SERVER_NAME'] . "" . $newurl;
Senin, 14 November 2016
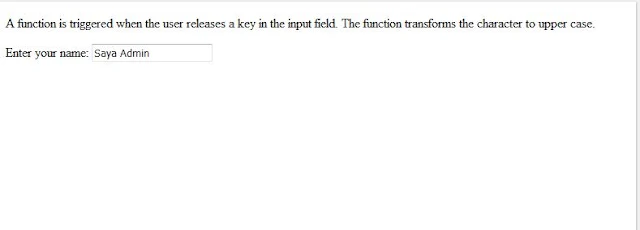
Mengubah Inputan Form Kapital
berikut contoh kode yang bisa digunakan untuk membuat inputan menjadi kapital disetiap awal kalimat.
<!DOCTYPE html>
<html>
<head>
<script>
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toLowerCase().replace(/b[a-z]/g, function(letter) {
return letter.toUpperCase();
});
}
</script>
</head>
<body>
<p>A function is triggered when the user releases a key in the input field. The function transforms the character to upper case.</p>
Enter your name: <input type="text" id="fname" onkeyup="myFunction()">
</body>
</html>
Demikian tutorial kali ini, semoga sedikit ilmu tersebut dapat membantu.
Rabu, 12 Oktober 2016
Merubah Format Tanggal Datepicker Bootstrap
Pada tutorial kali ini akan akan membagikan bagaimana cara merubah format type data date, type data date biasanya sering digunakan untuk kolom tanggal dengan format yyyy-mm-dd. Namun saya biasanya sering menggunakan dengan format dd-mm-yyyy, kekurangannya harus dirubah dulu ke format yyyy-mm-dd sebelum disimpan didatabase jika tidak, akan muncul pesan error. untuk menampilkan data tersebut juga harus dirubah ke format dd-mm-yyyy untuk kepentingan edit data. Pada tutorial ini saya menggunakan datepicker-bootstrap untuk mempermudah proses input.
Berikut contoh sederhananya.
<!DOCTYPE html>
<html>
<head>
<title>DatePicker</title>
<link rel="stylesheet" href="<?php echo base_url();?>asset/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.min.css">
<!--Datepicker CSS-->
<link rel="stylesheet" href="<?php echo base_url();?>asset/datepicker/css/bootstrap-datepicker3.css">
<link rel="stylesheet" href="<?php echo base_url();?>asset/dist/css/AdminLTE.min.css">
</head>
<body>
<div class="container">
<h3>Merubah Format Type Data Date</h3>
<div class="col-sm-3">
<div class="form-group">
<label>Date:</label>
<div class="input-group date">
<div class="input-group-addon">
<i class="fa fa-calendar"></i>
</div>
<input type="text" class="form-control pull-right" id="tanggal">
</div>
<!-- /.input group -->
</div>
</div>
<div class="col-sm-12">
<?php
$hariini=date("Y-m-d");
echo "Contoh Tanggal Format yyyy-mm-dd = " .$hariini ."<br>";
$tgllahir=date('d-m-Y', strtotime($hariini));
echo "Contoh Tanggal Format dd-mm-yyyy = " .$tgllahir ."<br>";
?>
</div>
</div>
<!-- jQuery 2.2.3 -->
<script src="<?php echo base_url();?>asset/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="<?php echo base_url();?>asset/bootstrap/js/bootstrap.min.js"></script>
<script src="<?php echo base_url();?>asset/datepicker/js/bootstrap-datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#tanggal').datepicker({
//merubah format tanggal datepicker ke dd-mm-yyyy
format: "dd-mm-yyyy",
//aktifkan kode dibawah untuk melihat perbedaanya, disable baris perintah diatasa
//format: "dd-mm-yyyy",
autoclose: true
});
});
</script>
</body>
</html>
Semoga contoh sederhana diatas bisa membantu, jika ingin melihat detail dari format yang bisa digunakan silahkan kunjungi http://php.net/manual/en/function.date.php
Senin, 03 Oktober 2016
Bootstrap Datepicker
Pada kesempatan kali ini, saya akan menshare bagaimana membuat datepicker menggunakan bootstrap, download dulu file yang dibutuhkan https://eonasdan.github.io/bootstrap-datetimepicker/ jika sudah simpan diserver lokal yang anda gunakan.
Kemudian coba ketikan kode program dibawah ini.
<!DOCTYPE html>
<html>
<head>
<title>DatePicker</title>
<link rel="stylesheet" href="<?php echo base_url();?>asset/bootstrap/css/bootstrap.min.css">
<!--Datepicker CSS-->
<link rel="stylesheet" href="<?php echo base_url();?>asset/datepicker/css/bootstrap-datepicker3.css">
<link rel="stylesheet" href="<?php echo base_url();?>asset/dist/css/AdminLTE.min.css">
</head>
<body>
<div class="container">
<div class="col-sm-3">
<h4>Datepicker</h4>
<input id="tanggal" type="text" class="form-control">
</div>
</div>
<!-- jQuery 2.2.3 -->
<script src="<?php echo base_url();?>asset/plugins/jQuery/jquery-2.2.3.min.js"></script>
<!-- Bootstrap 3.3.6 -->
<script src="<?php echo base_url();?>asset/bootstrap/js/bootstrap.min.js"></script>
<script src="<?php echo base_url();?>asset/datepicker/js/bootstrap-datepicker.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#tanggal').datepicker({
format: "dd-mm-yyyy",
daysOfWeekHighlighted: "5",
autoclose: true
});
});
</script>
</body>
</html>
Langganan:
Komentar (Atom)
Select Category
Popular Posts
-
Pada tutorial kali ini akan akan membagikan bagaimana cara merubah format type data date, type data date biasanya sering digunakan untuk ...
-
Jika kita sering melihat atau pernah mengisi sebuah form dengan format tanggal yang jika diklik akan muncul sebuah tanggal dan kita tingg...
-
Pada tutorial kali ini saya akan membagikan sedikit script untuk membuat input pada sebuah form menjadi huruf kapital disetiap awal kali...
-
Pada kesempatan kali ini, saya akan menshare bagaimana membuat datepicker menggunakan bootstrap, download dulu file yang dibutuhkan https...
-
Pada awal membuat program menggunakan framework Codeigniter, kita akan mensetting base url yang akan digunakan, agar aplikasi yang kita bu...
-
Text editor banyak kita jumpai hampir disetiap aplikasi berbasis web, seperti cms wordpress, ataupun blogger. Apa itu text editor? text ...
-
Pada postingan kali ini saya akan membagikan tutorial bagaimana melakukan instalasi postgresql pada xampp kita, pada video dibawah dijelaska...